環境 : macOS Monterey バージョン12.2.1
準備する
- Visual Studio Codeを準備する
- Visual Studio Codeをインストールする
- [View] > [Extensions] > 「Remote-Containers」を検索してインストールする
- Docker Desktopをインストールする

コンテナを作る
- 任意の場所にDocker環境用のディレクトリを作成する
- 今回は、
~/docker/vueというディレクトリにしてみた
- 今回は、
Shift + Command + P> [Remote-Containers: Open Folder in Container…] > 作成したディレクトリを選択する- [Show All Definitions...] > 「vue」を入力して表示された
Vue (Community)を選択する - Node.jsのバージョンを選択する(今回はdefaultの「16」にした)
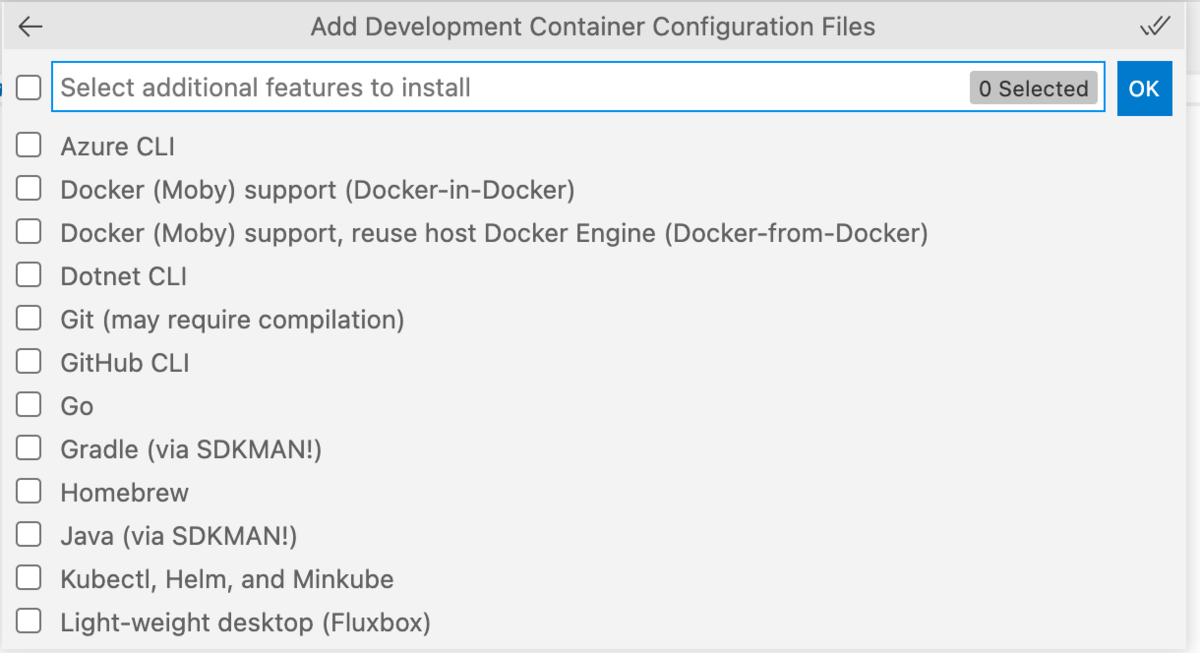
- 追加で欲しいものがあれば選択する > [OK]を押下するとコンテナが作成される

今回は何も選択しなかった
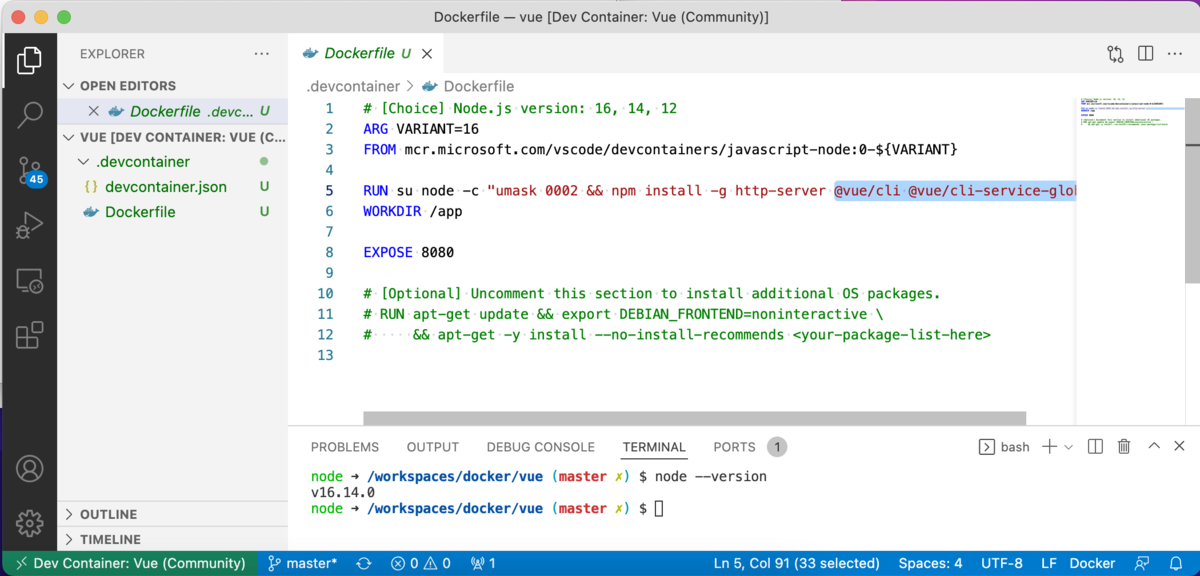
- コンテナに入っている状態のVisual Studio Codeが開く

プロジェクトを作る
Vue CLIでvue create {プロジェクト名}でプロジェクトを作成できる。
# プロジェクト作成を開始する $ vue create my_app # 「本家のレジストリは接続が遅いのでミラーサイトを使用するか」を聞かれます。 ? Your connection to the default yarn registry seems to be slow. Use https://registry.npmmirror.com for faster installation? (Y/n) No # << 本家のレジストリを使うため「n」を入力 # Vueのバージョンを選択する(細かく設定したい場合は「Manually select features」を選択する) Vue CLI v5.0.1 ? Please pick a preset: (Use arrow keys) ❯ Default ([Vue 3] babel, eslint) Default ([Vue 2] babel, eslint) Manually select features # パッケージ管理を選択する Vue CLI v5.0.1 ? Please pick a preset: Default ([Vue 3] babel, eslint) ? Pick the package manager to use when installing dependencies: ❯ Use Yarn Use NPM # プロジェクトが作成される Vue CLI v5.0.1 ✨ Creating project in /workspaces/docker/vue/my_app. ⚙️ Installing CLI plugins. This might take a while... yarn install v1.22.17 info No lockfile found. [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. Done in 150.03s. 🚀 Invoking generators... 📦 Installing additional dependencies... yarn install v1.22.17 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. Done in 34.63s. ⚓ Running completion hooks... 📄 Generating README.md... 🎉 Successfully created project my_app. 👉 Get started with the following commands: $ cd my_app $ yarn serve # こんな感じの構成でプロジェクトができた $ find -maxdepth 2 . ./.devcontainer ./.devcontainer/Dockerfile ./.devcontainer/devcontainer.json ./my_app ./my_app/.gitignore ./my_app/README.md ./my_app/babel.config.js ./my_app/jsconfig.json ./my_app/node_modules ./my_app/package.json ./my_app/public ./my_app/src ./my_app/vue.config.js ./my_app/yarn.lock
プロジェクトを実行する
# プロジェクトのディレクトリへ移動して $ cd my_app/ # プロジェクトを実行する $ yarn serve yarn run v1.22.17 $ vue-cli-service serve INFO Starting development server... DONE Compiled successfully in 16223ms 9:02:46 AM App running at: - Local: http://localhost:8080/ - Network: http://172.17.0.2:8080/ Note that the development build is not optimized. To create a production build, run yarn build.